wEB & brand design
interior designer
A cohesive and aesthetic brand presence – from the logo and color palette to a functional website. I create visual identities and websites that reflect your interior design style and attract your ideal clients.

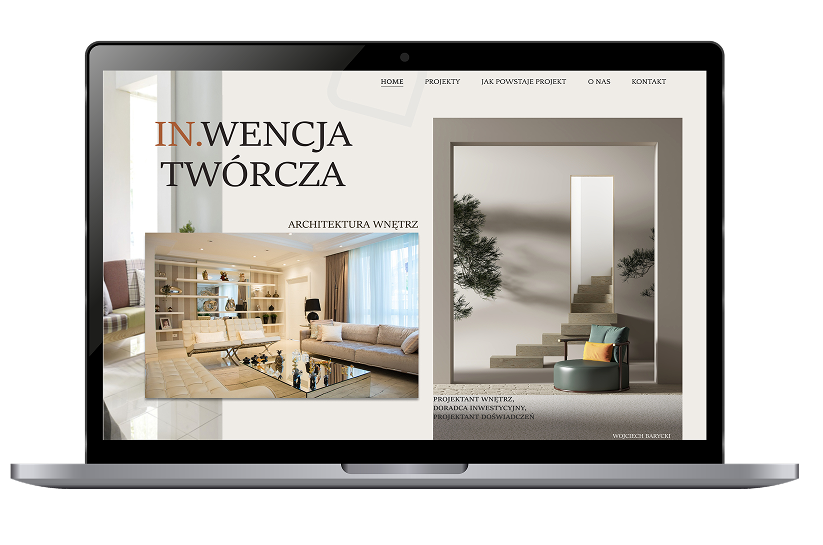
IN.
WENCJA
TWÓRCZA
ARCHITEKTURA wnętrz

doradca inwestycyjny,
projektant doświadczeń

Introduction

Studio in.wencja twórcza creates functional interiors tailored to your needs. Each design combines minimalism with a unique character, highlighting both the professionalism and individuality of your brand.

Page animation
Desktop version design







Mobile Desktop














Color & fonty




Prototyp
Desktop

Mobile

Moodboard

Tworząc identyfikację wizualną usług in.wencji twórczej należy pamiętać o stworzenia dodatkowej wartości usług w postaci odczucia jakości, prestiżu, stworzenia ochrony dla najbliższych oraz elementu składowego do wzmocnienia rozkwitu ogniska domowego.

Motywem przewodnim In.wencji twórczej są projekty zainspirowane przytulną atmosferą, a także elegancją i przestronnością wnętrz. Aby to podkreślić, wybieram obrazy, które dodają poczucia prostoty, wygody i praktyczności.


Zarówno dom, jak i rodzina dają człowiekowi to, co najważniejsze: poczucie bezpieczeństwa oraz przestrzeń do rozkwitu ogniska domowego.






